














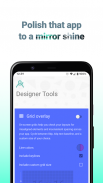
Designer Tools

Beschreibung von Designer Tools
Developers, have you ever wanted to verify that you’ve implemented UI designs to spec?
UX Designers, ever wanted to validate whether a color or layout is correct?
Designer Tools provides a suite of features to review and validate app specifications. Whether it be checking your keylines or that shade of blue, you’ll definitely want to add this app to your toolkit. Even if you provide redlines, these are a great way to verify each and every pixel.
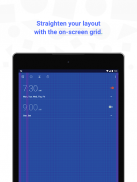
Grid Overlay - Quickly toggle on-screen grids to check layouts for inconsistent spacing or mis-aligned elements. You can even customize the grid size and line colors.
Mockup Overlay - Display a mockup image over your app. This gives you a high-fidelity opportunity to see how the design spec matches the developed user interface. Choose from portrait or landscape overlays and tune the opacity for an effective comparison.
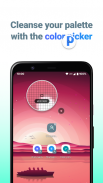
Color Picker - Use your finger to drag around a loupe and identity the hex codes of colors at the pixel level.
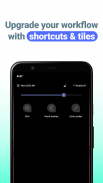
Screenshot details - Add a panel to all of your screenshots that displays information regarding the device, screen and Android version. QA teams will LOVE this.
Have ideas for another tool that we could include? Let us know by sending us an email!
Source code available on GitHub at https://github.com/0xD34D/DesignerTools
Entwickler, haben Sie sich jemals gewünscht, um zu überprüfen, dass Sie UI-Designs implementiert haben spec?
UX Designer, wollte immer zu überprüfen, ob eine Farbe oder Layout ist richtig?
Designer Tools bietet eine Reihe von Funktionen, App Spezifikationen zu überprüfen und zu bestätigen. Ob es Ihre keylines oder dass Blauton werden überprüfen, werden Sie auf jeden Fall wollen Sie diese App zu Ihrem Toolkit hinzuzufügen. Auch wenn Sie redlines bieten, diese sind eine gute Möglichkeit, jeden einzelnen Pixel zu überprüfen.
Grid-Overlay - Schnelles Umschalten auf dem Bildschirm Gitter-Layouts für inkonsequent Abstand oder falsch ausgerichtet Elemente zu überprüfen. Sie können sogar die Rastergröße und Linienfarben anpassen.
Mockup Overlay - Zeigen Sie ein Mock-up Bild über die App. Dies gibt Ihnen eine High-Fidelity-Gelegenheit, um zu sehen, wie das Design-Spezifikation des entwickelten Benutzeroberfläche passt. Wählen Sie aus Hoch- oder Querformat-Overlays und stimmen die Opazität für einen effektiven Vergleich.
Color Picker - Verwenden Sie Ihre Finger um eine Lupe und Identität zu ziehen Sie die Hex-Codes von Farben auf Pixelebene.
Bildschirminformationen - Fügen Sie eine Platte, um alle Ihre Screenshots, die Informationen zum Gerät, Bildschirm und Android-Version anzeigt. QS-Teams wird diese Liebe.
Haben Sie Vorschläge für ein weiteres Werkzeug, das wir schließen könnten? Lassen Sie uns wissen, indem Sie uns eine E-Mail!
Der Quellcode auf GitHub bei https://github.com/0xD34D/DesignerTools



























